מדוע ניגודיות בין הצבעים כל כך קריטית?
זוכרים את אתרי האינטרנט של שנות ה-90 ותחילת שנות ה-2000? הטקסט היה בצבע בהיר בוהק על רקע עוד יותר בהיר וזוהר, שלא נדבר על הגופנים הבלתי קריאים בצורה מוגזמת.אז נחשו מה? זוהי לא נחלת העבר.
אתרים מסוימים עדיין מציגים מידע בצורה שאינה ניתנת לקריאה לחלק ניכר מהאוכלוסייה. הבעיה כאן היא כי ניגודיות הצבעים כבויה, וכתוצאה מכך, הטקסט למעשה הופך לבלתי קריא.
גם אם אין לכם ראייה ירודה, בעיות כתוצאה מניגודיות של צבע יכולות לצוץ ולהפוך את תהליך הגלישה באתרים מסוימים ללא אפקטיבי ובכך לפספס מידע רלוונטי.

מהי ניגודיות של צבעים?
כשהייתם בבית הספר, בטח למדתם על צבעים משלימים וצבעים מנוגדים, זוכרים שניסיתם לסדר את העפרונות הצבעוניים שבקלמר ברצף לפי גוון ולהבין אילו צבעים יתאימו הכי טוב אחד עם השני, מוכר לכם זיכרון ילדות כזה?
מי שלומד עיצוב באקדמיה יותר לעומק, מגלה שבעוד שצבעים מסוימים עשויים להיראות יפה אחד ליד השני על השולחן וגם על הדף, כאשר יהיה מדובר על אותם צבעים באתר אינטרנט, השימוש בהם לא בהכרח יהיה אותו הדבר, והסיבה לכך היא המושג הקטן הזה שנקרא "ניגודיות של צבעים".
ההגדרה הכי נכונה מבחינתנו לניגודיות של צבעים, מגיעה מעולם המושגים האינטרנטי והיא "ההבדל בין שני צבעים", וההסבר הוא שבדף האינטרנט כמות הניגודיות הנדרשת משתנה בין החלקים השונים של הדף המוצג. בדרך כלל אנחנו נשאף לניגודיות גבוהה בין טקסט לבין צבע הרקע שלו. אבל יש לשים לב כי ניגודיות גבוהה מדי בין מרכיבי התכנון עשויה לתת רושם מטושטש ומבולגן.
לדוגמא: ייתכן מצב שבו הטקסט אדום והרקע לבן, על פניו הטקסט קריא ומובן אך השילוב בין השניים יוצר חזות כאוטית ולא נעימה, זה פשוט לא עובד!
כיצד תדעו שלאתר שלכם ישנה בעיית ניגודיות?
זה לא תמיד קל לומר שיש בעיה של ניגודיות צבע, הטקסט עשוי להיראות בסדר גמור בעניינו, בעוד שמישהו אחר יתקשה ועד לא יוכל לקרוא אותו כלל. זהו אחד החלקים הקשים ביותר של עיצוב אתרים נגישים, חווית השימוש למרבה הפלא הנה סובייקטיבית ומשתנה בין אנשים ולכל אחד ישנה נקודת מבט ייחודית.
רבים מהמעצבים בתחום וגם בעלי האתרים מוצאים את הנושא מאוד מתסכל, דווקא בגלל הקושי לחזות מראש את התוצאות טרם נוצרת אינטראקציה בתוך האתר.
הבעייתיות במציאת יחס הניגודיות הנכון די נפוצה ויש שיגידו " אנחנו לא יכולים לרצות את כולם", ובכך יקלו ראש, אנחנו חושבים שזה די תבוסתני להגיד את זה וגם מעודד גישה של התנערות מאחריות חברתית.
זוהי סוג של עצלנות,יחס מזלזל ובחירה של דרכים קלות ולא, זו לא הדרך הנכונה לעבודה, העולם צועד קדימה וחבל לייצר לוגו/ אתר/ מיתוג או כל דבר חזותי שנועד לשימוש ברשת ולא יתאים להתאמות הנדרשות בשנות ה 2000.
אנחנו לא מנסים לעשות "שיימינג" לאתרים עסקיים של אנשים, אנחנו כן מנסים להאיר את עיניכם בכדי שתבינו כמה חשיבות העשייה הנכונה בתחילת הדרך חיונית לכם ובטח לאנשים בעלי מוגבלויות שיגלשו באתר האינטרנט שלכם או אתר שאתם עיצבתם.

אתם רוצים שיראו אתכם ברור נכון?!
ההנחיות של WCAG 2.0 מעניקות לנו מדריך מדויק מאוד עבור יחסי ניגודיות של צבע, מה נהוג לבצע באתרים באינטרנט. להלן ההנחיות של קבוצת W3C העולמית בנושא זה:
1.4.3 ניגוד (מינימום): הצגה חזותית של טקסט ושל תמונות טקסט יקיימו יחס־ניגוד של 4.5:1 במינימום, למעט במקרים הבאים (רמה AA):
- טקסט גדול: טקסט בקנה־מידה גדול ותמונות של טקסט כזה יקיימו יחס ניגוד של 3:1 לפחות.
- טקסט מקרי: במקרה של טקסט, או תמונה של טקסט, שהם מרכיב של ממשק משתמש בלתי פעיל, או שהם קישוט בלבד, או שאינם גלויים לאף אחד, או שהם חלק מתמונה הכוללת תוכן ויזואלי משמעותי – לא מתקיימת דרישה.
- לוגוטייפ: במקרה שהטקסט הוא חלק מלוגו או מעיצוב של לוגו טייפ אין דרישה לניגודיות מינימלית.
הגדירו ניגודיות נכונה בקוד האתר
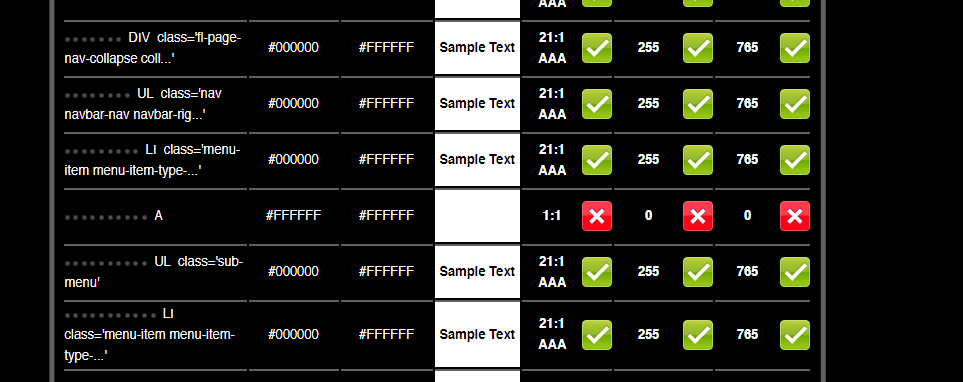
במידה ולא ביצעתם את העבודה הנכונה מראש תוכלו להשתמש בכלים לבדיקת ניגודיות של צבעים וכמו כן להזין קוד מייצג בתכנות של גוף האתר.
ישנם מגוון של כלים לבדיקה וכל מפעיל אתר יוכל לבצע שימוש בכלי שנוח לו, לרוב לאחר הזנת כתובת האתר בכלי לבדיקת ניגודיות צבע תקבלו תמונה תואמת של אתרכם ובה תוכלו לראות אם האתר עומד בדרישות התקן ובאיזה רמה, במידה ונכשלתם במבחן תוכלו לשחק עם הצבעים עד שתתקבל תוצאה ראויה.
ישנם כלי בדיקה שאפילו ינפיקו לכם קודים לצבעים החדשים שהותאמו על ידם לאתר שלכם.
אם התוצאות שקיבלתם ממש קיצוניות ואין לכם מושג כיצד לבצע את התיקון בעצמכם,
אנחנו ממליצים – דברו עם בונה האתר שלכם או לחילופין עם חברה שעוסקת בהנגשת אתרים,הם יהיו מסוגלים לבצע את השינויים כנדרש ולהתאימם כך שהאתר שלכם יעמוד בתקנות WCAG 2.0 שעליהן מסתמך החוק הישראלי 5568.

הפיכת אתר האינטרנט שלכם לנגיש הוא צעד קריטי כדי להבטיח כי כל אחד יוכל לגשת לתוכן שאתם מספקים.
נשמח מאוד לשיתוף בידע ובכלים נוספים לבדיקה.
נכתב על ידי יוני אוחנון אברג'יל – מייסדת enable והבעלים של 18 דיגיטל
